- Регистрация
- 24 Мар 2006
- Сообщения
- 9.174
- Благодарности
- 6.153
- Баллы
- 1.565
Этот триггер применяется, когда нужно организовать переход игрока на другой уровень (загрузить другой zen) из текущего уровня.
Как создать:
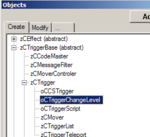
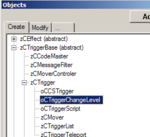
1) в списке объектов выбираем класс триггера oCTriggerChangeLevel

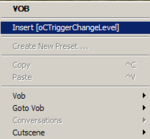
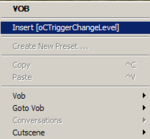
2) на поверхности игрового мира щелкаем правой кнопкой мыши и выбираем соответствующий пункт (Insert)

3) все, триггер вставлен

Но по умолчанию он “точечного размера”, т.е. его объем равен одной точке. Этого может быть недостаточно для того, чтобы триггер “поймал” ГГ в свой объем.
Изменим размеры bbox (bounding box) нашего триггера.
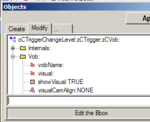
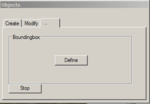
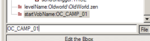
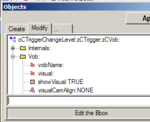
4) в окне свойств триггера нажмем кнопку “Edit the Bbox”

5) появится окно свойств объема нашего триггера

6) обратите внимание на окно списка объектов – в нем при включенном режиме BoundingBox появятся два подобъекта для нашего триггера – dragVob1 и dragVob2; это имена точек, отвечающих за координаты “правого дальнего верхнего угла” и “левого нижнего ближнего угла” (знатоки геометрии, возможно, смогут дать более точное определение этим точкам).
Выбран dragVob1

Выбран dragVob1

7) задаем координаты через перемещение соответствующих dragVob с помощью инструмента “Перемещение” (кнопка M на клавиатуре)
Выбираем нужный dragVob:
а) dragVob1 – выбор

б) dragVob1 – перемещение; после выбора переключаемся в основное окно спейсера и выбираем инструмент “Перемещение” (или нажимаем кнопку M на клавиатуре)

Далее делаем то же самое для второго dragVob; повторяем операции до того момента, пока нас не устроит полученный объем триггера.
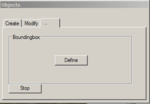
Чтобы закончить операции задания объема, жмем кнопку “Stop” в окне свойств BoundingBox.
Теперь о главных для триггера данного типа параметрах:
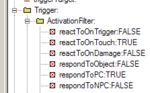
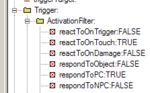
8) установить в true параметры reactToPC (реакция на ГГ) и reactToOnTouch (реакция на прикосновение)

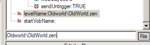
9) установить имя уровня, который будет загружаться после перехода
Это имя соответствующего zen-файла; если он находится в подкаталоге, то нужно также указать подкаталог

10) установить имя вейпойнта в загружаемом мире, на котором будет размещен ГГ после загрузки уровня

Ну вот, в принципе, и все .
.
Это довольно простой триггер, и в файлах оригинала есть примеры его использования, заглядывайте и туда почаще.
Спасибо за внимание.
p.s. Кроме сигналов от прикосновений данный триггер oCTriggerChangeLevel может также срабатывать от сигналов с объекта взаимодействия oCMobInter.
Автор статьи - marazmus.
Как создать:
1) в списке объектов выбираем класс триггера oCTriggerChangeLevel

2) на поверхности игрового мира щелкаем правой кнопкой мыши и выбираем соответствующий пункт (Insert)

3) все, триггер вставлен

Но по умолчанию он “точечного размера”, т.е. его объем равен одной точке. Этого может быть недостаточно для того, чтобы триггер “поймал” ГГ в свой объем.
Изменим размеры bbox (bounding box) нашего триггера.
4) в окне свойств триггера нажмем кнопку “Edit the Bbox”

5) появится окно свойств объема нашего триггера

6) обратите внимание на окно списка объектов – в нем при включенном режиме BoundingBox появятся два подобъекта для нашего триггера – dragVob1 и dragVob2; это имена точек, отвечающих за координаты “правого дальнего верхнего угла” и “левого нижнего ближнего угла” (знатоки геометрии, возможно, смогут дать более точное определение этим точкам).
Выбран dragVob1

Выбран dragVob1

7) задаем координаты через перемещение соответствующих dragVob с помощью инструмента “Перемещение” (кнопка M на клавиатуре)
Выбираем нужный dragVob:
а) dragVob1 – выбор

б) dragVob1 – перемещение; после выбора переключаемся в основное окно спейсера и выбираем инструмент “Перемещение” (или нажимаем кнопку M на клавиатуре)

Далее делаем то же самое для второго dragVob; повторяем операции до того момента, пока нас не устроит полученный объем триггера.
Чтобы закончить операции задания объема, жмем кнопку “Stop” в окне свойств BoundingBox.
Теперь о главных для триггера данного типа параметрах:
8) установить в true параметры reactToPC (реакция на ГГ) и reactToOnTouch (реакция на прикосновение)

9) установить имя уровня, который будет загружаться после перехода
Это имя соответствующего zen-файла; если он находится в подкаталоге, то нужно также указать подкаталог
10) установить имя вейпойнта в загружаемом мире, на котором будет размещен ГГ после загрузки уровня
Ну вот, в принципе, и все
 .
.Это довольно простой триггер, и в файлах оригинала есть примеры его использования, заглядывайте и туда почаще.
Спасибо за внимание.
p.s. Кроме сигналов от прикосновений данный триггер oCTriggerChangeLevel может также срабатывать от сигналов с объекта взаимодействия oCMobInter.
Автор статьи - marazmus.
Последнее редактирование: