DEDROIT

Модостроитель
- Регистрация
- 8 Ноя 2005
- Сообщения
- 427
- Благодарности
- 1.001
- Баллы
- 255
Туториал по созданию локации в 3D Studio Max с помощью стандартных инструментов, часть 1.
Введение
В этом уроке я постараюсь рассказать и показать, как мне кажется, наиболее правильный принцип создания локации в программе 3ds-max. Здесь я рассмотрю создание небольшого куска локации. И так начнём.
Собственно для работы нам потребуется только одна программа – это 3ds-max (я использовал 9 версию).
Последовательность действий
1. Открываем 3ds-max.
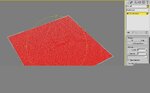
2. Создадим плоскость. Для этого пройдём в панель Greate → Standard Primitives → Plane. После того как создали плоскость, увеличим в ней количество сегментом (к примеру по длине и ширине мы ставим 60).

3. Преобразуем плоскость в Editable mesh.

4. Выберем Polygon в свитке Selection → выделим всю плоскость → и в свитке Surface Properties снимем выделение с “1”. (Это для того, чтобы когда мы будем двигать полигоны не было сглаживания).

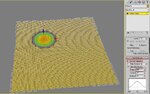
5. Теперь нажмём на vertex в свитке Selection. Потом перейдём в свиток Soft Selection → поставим галку на Use Soft Selection. Теперь, когда мы выделим какой-нибудь полигон или группу полигонов, при их поднятие вверх/вниз/в сторону будут подыматься и полигоны, которые находятся в радиусе действия. (Радиус можно увеличить или уменьшить, изменяя Falloff).

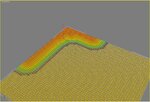
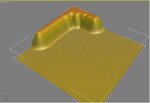
6. Выделим по краям группу полигон, чтобы сделать гору.

7. Подымим их вверх.

8. На данном этапе это конечно мало похоже на гору. Так что придётся немного поработать. Для этого придётся подвигать полигоны. У меня получилось примерно вот так.

9. Выделим полигоны на этой горе (выберем polygon в свитке Selection).

10. В списке модификаторов выберем Vertex Weld. С помощью него мы сможем сократить полигоны на нашей горе (он объединяет полигоны). Нужно подобрать параметр Threshold так, чтобы у нас сохранился вид горы.

11. Теперь выбираем Edge в том же свитке Selection и выделяем нужную нам часть. После того как вы выделили участок, зажмите Shift и двигайте выделенную часть.

12. Теперь проделываем тоже самое, что и в пункте 6,7 и 8. Т.е подымаем полигоны и двигаем, как нам нравится, чтобы получилось нечто похожее на готическую гору.

13. Выбираем Greate Polygons.

14. Теперь с помощью этого инструмента выделим ту часть, где мы хотим добавить полигон.

15. После того, как получили полигон, нам нужно в том месте увеличить их количество, чтобы в дальнейшем мы могли создать какую-нибудь форму.

16. Видим, что сетка безобразная, так что с помощью Vertex Weld уменьшим количество полигон.

17. Я получил примерное следующее.

18. Доведём гору до ума, только уже с другой стороны.

19. Выделяем полигоны и опускаем их вниз, чтобы сделать возвышенность.


20. Двигаем полигоны.

21. Сделаем тропинку, чтобы подняться наверх.

22. Опять выделяем полигоны, чтобы снизить количество полигон.

23. Опять применяем Vertex Weld и подбираем подходящее для нас значение.

24. Уберём лишние полигоны на тропинке, для этого опять выделяем полигоны тропинки и применяем Vertex Weld.


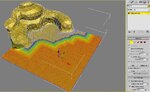
25. Разнообразим местность.


26. Уберём лишние полигоны с помощью Vertex Weld.


27. Вот, что у меня получилось в итоге.

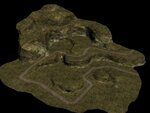
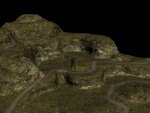
А если затекстурить, то будет выглядеть так.


Вот собственно и всё. Не обращайте внимание, на то, что ландшафт такой простой, моей целью не было сделать что-то прям сверхъестественное, целью было донести принцип создания локации. Я надеюсь хоть кому-то я помог в этом вопросе. Когда вы поняли принцип, дело остаётся только за фантазией. ;-)
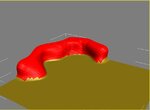
Единственное я не рассмотрел в этом уроке такой инструмент, как Extrude с помощью него можно достичь к примеру этого:

В создание этой локации я почти всегда использовал только Extrude.