Topic Starter
Создатель темы
- Регистрация
- 7 Янв 2003
- Сообщения
- 27
- Благодарности
- 12
- Баллы
- 150
На мой взгляд, один из самых удобных способов текстурирования небольших объектов сложной формы.
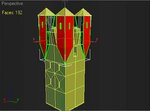
1. Нарисуем какой-нибудь объект, например крепостную башню:

2. Теперь нужно решить на каких полигонах объекта, какая текстура должна лежать. В моем случае я буду использовать 5 текстурных карт:

То же делаем с остальными полигонами.
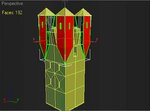
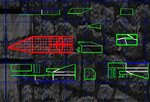
Теперь, когда главный объект разбит на части, выделяем один из объектов, с которого начнем текстурирование, применяем к нему выбранный материал и накладываем модификатор Unwrap UVW:

Важно: Когда будете накладывать модификатор Unwrap UVW, не забудьте выйти из режима редактирования подобъектов
 , иначе модификатор применится только к выделенным под объектам, а если ничего не выделено, то он не будет работать вовсе. Если зеленых ребер (как на рисунке) не появилось значит модификатор не сработал.
, иначе модификатор применится только к выделенным под объектам, а если ничего не выделено, то он не будет работать вовсе. Если зеленых ребер (как на рисунке) не появилось значит модификатор не сработал.
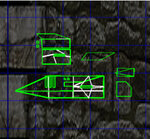
Должно получится что-то подобное:

Теперь нажимаем кнопку
 .
.
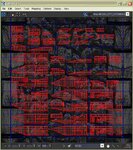
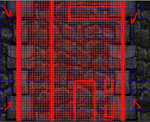
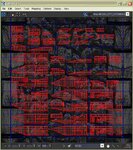
Появляется окно, в котором полный беспорядок:

Теперь в подменю где написано "CheckerPatten (Cheker)" выбираем нашу текстуру (если ее там нет, то выбираем "Reset Texture List" и она должна появится), теперь в окне Edit UVWs в качестве фона появилась текстура, если она недостаточно яркая то нажав на кнопку

в параметре "Brigthness" можно увеличить значение, здесь же можно задать количество повторений в параметре "Tiles", если повторения не нужны то можно снять галочку "Tile Bitmap"
Чтобы правильно расположить текстуру нужно выделить фейсы и правильно их ориентировать, поэтому сначала нам нужно из режима выделения вертексов перейти к фейсам. Для этого на главной панели выбираем Select > Convert Vertex to Face или жмем кнопку
 . Выделяем все фейсы (Ctrl+A), теперь нужно выбрать тип маппинга.
. Выделяем все фейсы (Ctrl+A), теперь нужно выбрать тип маппинга.
Для персонажей, брони, оружия и вообще любых сплошных и не квадратных моделей в большинстве случаев подходит "Normal Mapping"(разлагает по осям), в моем случае модель почти вся состоит из прямоугольников, к тому же у нее есть внутренние поверхности которые тоже нужно текстурировать, поэтому здесь лучше подойдет "Flatten Mapping"(разрывает на полигоны) с небольшим углом (параметр "Face Angle Threshold" определяет какой максимальный угол должен быть между полигонами (фейсами) чтобы объединить их в один элемент).
На главной панели выбираем Mapping > Flatten Mapping:

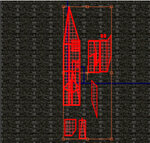
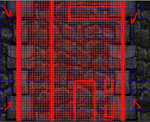
получится что-то подобное:

Сейчас пойдет самая рутина, нужно отсортировать все эти кусочки, отмасштабировать и правильно ориентировать относительно текстуры.
Для начала расскажу о наиболее используемых инструментах:
1)
 , 2)
, 2)
 , 3)
, 3)
 , 4)
, 4)
 , 5)
, 5)

Примечание: Описание изображений кнопок сверху вниз.

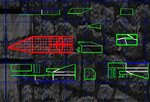
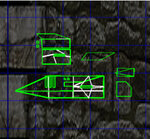
Теперь нужно разобраться каким полигонам модели соответствуют фейсы в редакторе. Выделяем какой-нибудь элемент и смотрим, во вьюпорт, ели полигоны могут быть закрашены одинаково, то совмещаем их в соответствии с расположением текстуры:





Текстура вполне может лежать одинаково, тогда совмещаем их, в итоге получается уже совсем мало элементов, теперь можно ориентировать их и масштабировать, для получения желаемого эффекта:

Я повернул на 90 градусов и сильно увеличил. Немного вытянул по вертикали:

Первый рендер:

Повторяемость текстуры правильная, но ориентирована не точно, подправляем в редакторе:

Край башни должен совпасть с краем текстуры.
Уже выглядит не плохо:

Теперь, нужно правильно расположить текстуру внутри помещений:

Внутри текстура лежит неправильно, тогда выделяем фейсы соответствующие стенам помещения и подправляем ее положение в редакторе так же как и в предыдущем случае:

Вот теперь текстура лежит правильно, и внутри и снаружи.
На этом текстурирование этого фрагмента башни закончено, текстурирование остальных аналогично, единственное отличие: не придется подгонять текстуру так тщательно.
В итоге у вас должно получится что-то похожее:

Примечание: Чтобы при экспорте не возникло проблем, после того как закончите, не забудьте все соединить обратно в один объект, при этом выскочит диалог автосоздания ID материалов, нужно выбрать, так как показано на рисунке:

1. Нарисуем какой-нибудь объект, например крепостную башню:
2. Теперь нужно решить на каких полигонах объекта, какая текстура должна лежать. В моем случае я буду использовать 5 текстурных карт:
- текстура каменной стены
- текстура стены с амбразурами
- текстура возвышающихся башенок
- текстура черепичной крыши
- текстура каменного пола и потолка в комнатах
То же делаем с остальными полигонами.
Теперь, когда главный объект разбит на части, выделяем один из объектов, с которого начнем текстурирование, применяем к нему выбранный материал и накладываем модификатор Unwrap UVW:

Важно: Когда будете накладывать модификатор Unwrap UVW, не забудьте выйти из режима редактирования подобъектов
Должно получится что-то подобное:

Теперь нажимаем кнопку
Появляется окно, в котором полный беспорядок:

Теперь в подменю где написано "CheckerPatten (Cheker)" выбираем нашу текстуру (если ее там нет, то выбираем "Reset Texture List" и она должна появится), теперь в окне Edit UVWs в качестве фона появилась текстура, если она недостаточно яркая то нажав на кнопку
в параметре "Brigthness" можно увеличить значение, здесь же можно задать количество повторений в параметре "Tiles", если повторения не нужны то можно снять галочку "Tile Bitmap"
Чтобы правильно расположить текстуру нужно выделить фейсы и правильно их ориентировать, поэтому сначала нам нужно из режима выделения вертексов перейти к фейсам. Для этого на главной панели выбираем Select > Convert Vertex to Face или жмем кнопку
Для персонажей, брони, оружия и вообще любых сплошных и не квадратных моделей в большинстве случаев подходит "Normal Mapping"(разлагает по осям), в моем случае модель почти вся состоит из прямоугольников, к тому же у нее есть внутренние поверхности которые тоже нужно текстурировать, поэтому здесь лучше подойдет "Flatten Mapping"(разрывает на полигоны) с небольшим углом (параметр "Face Angle Threshold" определяет какой максимальный угол должен быть между полигонами (фейсами) чтобы объединить их в один элемент).
На главной панели выбираем Mapping > Flatten Mapping:
получится что-то подобное:

Сейчас пойдет самая рутина, нужно отсортировать все эти кусочки, отмасштабировать и правильно ориентировать относительно текстуры.
Для начала расскажу о наиболее используемых инструментах:
1)


Примечание: Описание изображений кнопок сверху вниз.
- 1."Move" - перемещение:
- "Move" - перемещение по вертикали и горизонтали
- "Move Horizontal" - перемещение только по горизонтали
- "Move Vertical" - перемещение только по горизонтали
- 2. "Rotate" - вращение:
- 3. "Scale" - масштабирование:
- "Scale" - масштабировании по обеим осям сразу
- "Scale Horizontal" - масштабирование только по горизонтали
- "Scale Vertical" - масштабирование только по вертикали
- 4. "Freeform Mode" - вращение, движение по вертикали и горизонтали, масштабирование по вертикали и/или горизонтали (наиболее удобный инструмент)
- 5. "Mirror" - зеркала:
- "Mirror Horizontal" - отзеркалить по горизонтали
- "Mirror Vertical" - отзеркалить по вертикали
- 6. "Break" - отделить выделенные фейсы, команду можно вызвать из квадраупольного меню (правый клик), на главном туллбаре Tools > Break или клавешесочитанием Ctrl+B

Теперь нужно разобраться каким полигонам модели соответствуют фейсы в редакторе. Выделяем какой-нибудь элемент и смотрим, во вьюпорт, ели полигоны могут быть закрашены одинаково, то совмещаем их в соответствии с расположением текстуры:





Текстура вполне может лежать одинаково, тогда совмещаем их, в итоге получается уже совсем мало элементов, теперь можно ориентировать их и масштабировать, для получения желаемого эффекта:
Я повернул на 90 градусов и сильно увеличил. Немного вытянул по вертикали:

Первый рендер:
Повторяемость текстуры правильная, но ориентирована не точно, подправляем в редакторе:

Край башни должен совпасть с краем текстуры.
Уже выглядит не плохо:
Теперь, нужно правильно расположить текстуру внутри помещений:
Внутри текстура лежит неправильно, тогда выделяем фейсы соответствующие стенам помещения и подправляем ее положение в редакторе так же как и в предыдущем случае:
Вот теперь текстура лежит правильно, и внутри и снаружи.
На этом текстурирование этого фрагмента башни закончено, текстурирование остальных аналогично, единственное отличие: не придется подгонять текстуру так тщательно.
В итоге у вас должно получится что-то похожее:
Примечание: Чтобы при экспорте не возникло проблем, после того как закончите, не забудьте все соединить обратно в один объект, при этом выскочит диалог автосоздания ID материалов, нужно выбрать, так как показано на рисунке: